How To Use Ps Animated Mockups Template
Mockup templates are widely bachelor for download throughout the cyberspace, and they're a great mode to demonstrate how your designs wait in a real world context. I employ them quite often myself, and in this tutorial I'll exist demonstrating how you can do the same. To edit mockups with Photoshop, all you have to do is open the Smart Object layer and place your own pattern where the placeholder design is. This is something that does non require design skills or a comprehensive understanding of Photoshop. Yous can follow along with this lesson fifty-fifty if you're new to Photoshop, and even if yous don't have Photoshop (more on that later!)
What Are Mockup Templates?
Mockup templates are premade design files that can exist edited to place your designs in a real world context.

These templates come in a diverseness of dissimilar applications. Here are some of the things you lot tin can depict with mockup templates:
- How a logo looks when embroidered onto a lid
- How a tri-fold brochure will wait once printed
- How a store sign volition look once hung above a storefront
- What a vehicle will look like with a vehicle wrap practical
- How a blueprint looks in one case printed onto a t shirt
- & many more!
To edit them, you'll need to use Photoshop or some other equivalent, such equally Photopea.
Mockup templates add together a layer of professionalism to your work because they help in "selling" the viewer on not merely the blueprint, but the utility of the design equally well. Or in other words, what can this pattern do for me?
In my experience, clients and customers are very receptive to this sort of matter because information technology helps them imagine their own branding being used in a similar style, which in plough gets them even more excited about contracting your services. Needless to say, knowing how to edit mockups with Photoshop (or some equivalent) tin have profound benefits to yous every bit a designer. And information technology's always neat to see your ain work in application also!
How Mockup Templates Are Used
Mockup templates are traditionally used by designers to bear witness off their design work. My own logo design portfolio uses them in abundance:

These templates are also neat to use if you're working with design clients and you want to requite them a better sense of how their logo, brochure, flyer, or vehicle wrap volition look once applied.
Seeing as how these are just fictitious mockups, information technology probably wouldn't be a good idea to use them for depicting some kind of merchandise you are selling because it wouldn't be an honest depiction. Mockup templates are best used in the context of a designer who wants to testify off his or her work.
Where To Notice Mockup Templates
Mockup templates are widely available throughout the cyberspace. They sometimes go by "PSD mockups" with "PSD" representing the .psd extension that the templates typically end in (which means that it'south an editable Photoshop file.) This ways that you'll take to edit mockups with Photoshop after you've downloaded them.
With a simple search, you lot volition apace see that in that location is an abundance of mockup templates out there. You can find them free for download, or if you lot're looking for a more professional touch, you can find premium mockups too.
Free Templates
Hither are a few websites where y'all can find mockup templates that are free for download and volition cost you nothing:
- Graphic Burger: This is my favorite site for free mockup templates personally. They have a great selection, lots to scan through, they're very realistic looking, and they're easy to download. No account or registration is required.
- Freepik: Probably the nigh well known website for gratis photos, designs, and templates; Freepik too hosts a wide variety of free mockup templates. Merely brand sure to provide attribution equally required if you employ a template from this website.
- Complimentary-Mockups: As the name suggest, this is a website that is seemingly defended to providing free mockup templates. I've never used them personally, but it looks like they take an enormous library to browse through, and much like Graphic Burger, I didn't need to register for an business relationship to download a mockup.
- PSD Mockups: This website is more of a curation service in that they don't actually host any mockup templates, just rather they link out to the website where a particular mockup can be downloaded.
It should be noted that although a mockup template may be free for download, that doesn't e'er mean that it's free for commercial utilise, so make sure to always check the license that came with your download.
Premium Templates
As corking as the free mockup templates are, sometimes yous can't quite notice what you're looking for in the costless libraries. I tin can call back of one particular instance when I was looking for a gift card mockup and, at the fourth dimension, couldn't notice a free one anywhere. So I purchased a premium template and went on my merry way.
Premium templates would as well be a good fit for you lot if you'd rather not deal with the cryptic attribution requirements that often come up with gratis templates. A premium template offers the peace of listen of knowing that you paid for a license and use the mockup withal you'd like.
Here are some good places for finding premium mockup templates:
- Artistic Market place: Merely to be clear, I am an chapter of Artistic Market place, but but because I like their platform and I buy stuff from them regularly. Artistic Market place is the all-time place for premium mockup templates in my stance considering of how enormous their library is and how reasonable the prices are. I always observe exactly what I'm looking for on Artistic Market, and so I've never had to await elsewhere.
- Eymockup: A lesser-known website, Eymockup seems to have a nice variety of premium mockups to choose from, and the prices are very reasonable. If yous're looking for college quality templates but have a small budget, y'all may want to browse through their library.
How To Edit Mockup Templates with Photoshop
Once yous've found a mockup template you like, information technology is now time to brainstorm our process to edit mockups with Photoshop.
Although there are free alternatives that work, most mockup templates are designed with and for Adobe Photoshop, so it is recommended that you use Photoshop to edit them. This will ensure that you avoid any potential cross platform compatibility issues.
In that location is a video tutorial you tin follow along with below just in case you discover it easier to learn by video rather than written instructions:
Stride 1: Open up your mockup template
Once you've downloaded your mockup template, you should receive a zipped folder. Open the zipped binder and look for the file that ends with .psd. This is the editable mockup file. Once located, double-click the file to open it with Photoshop.

If there are multiple PSD files in your folder then all that means is that you've received several mockups. Just pick 1 of them for now. You can explore the others afterwards on if you'd like.
Step ii: Place your design in the Smart Object layer
In one case opened, we're going to look for something called a Smart Object. A Smart Object is a layer that you tin edit independent of the residue of the image, so that any changes made to it are non-subversive and can be continued working on if needed.
It's kind of like painting your house, just retaining the ability to modify the colour of the paint at any time — even later on it has stale! This specific feature is what makes it and then simple to edit mockups with Photoshop.
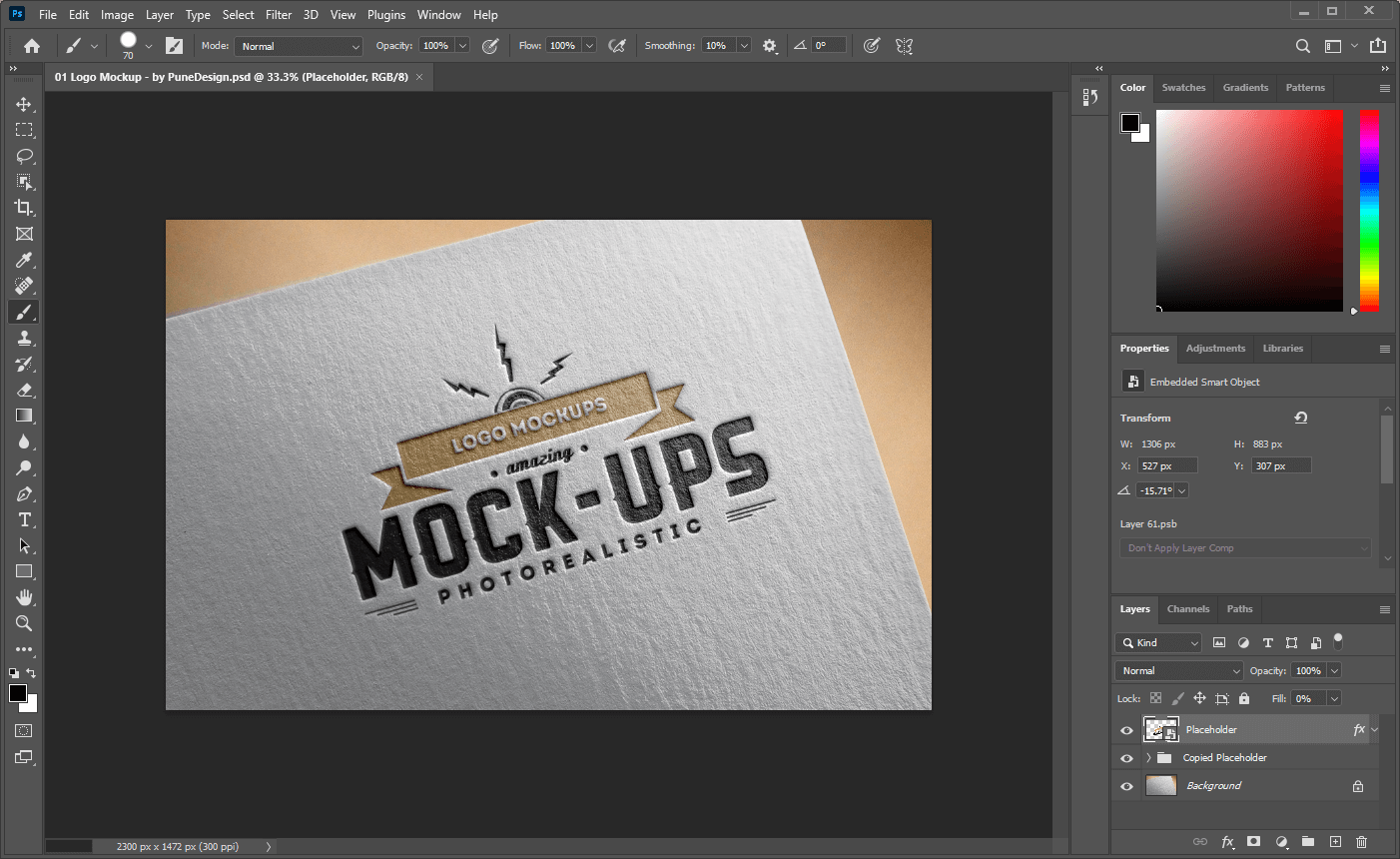
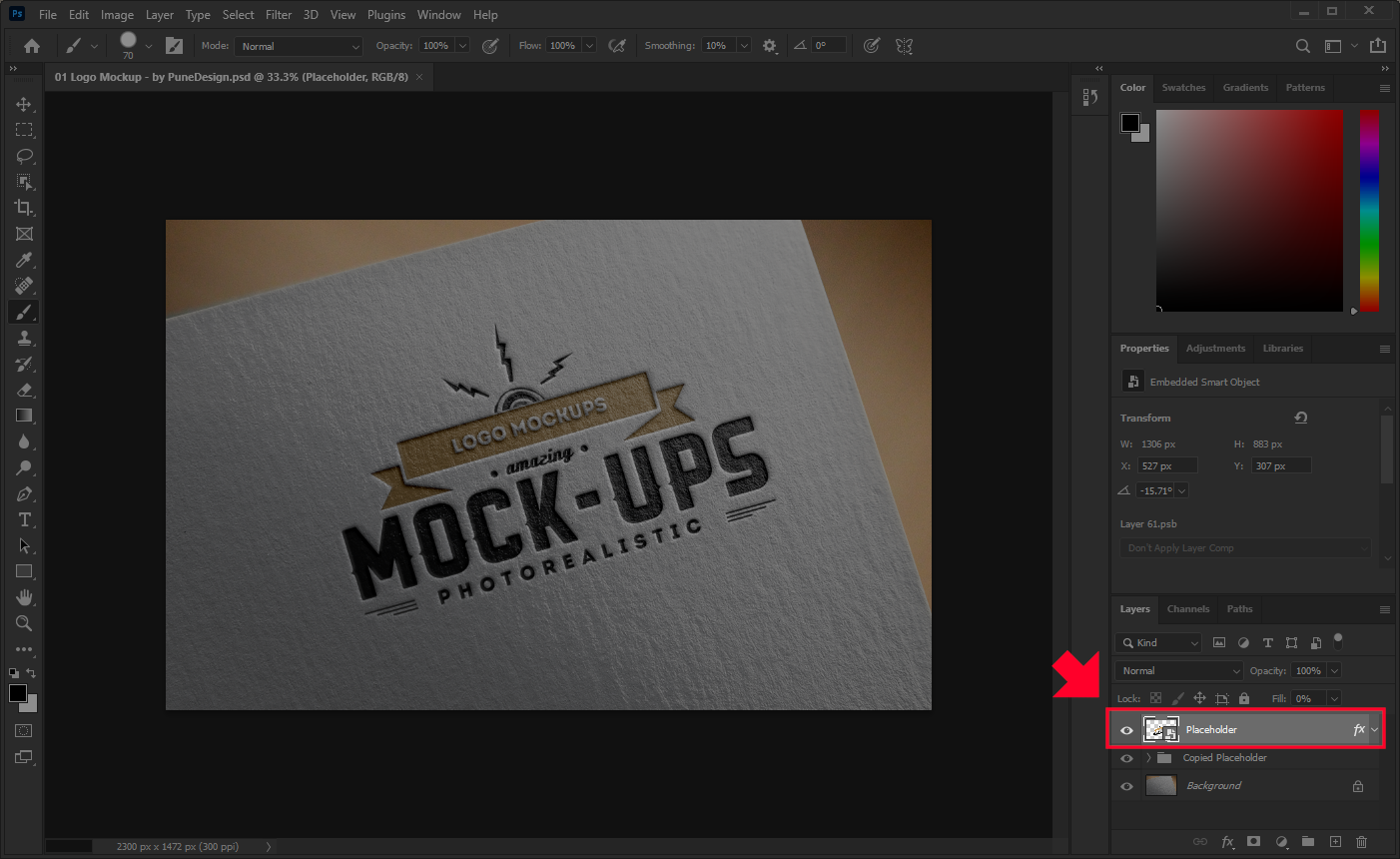
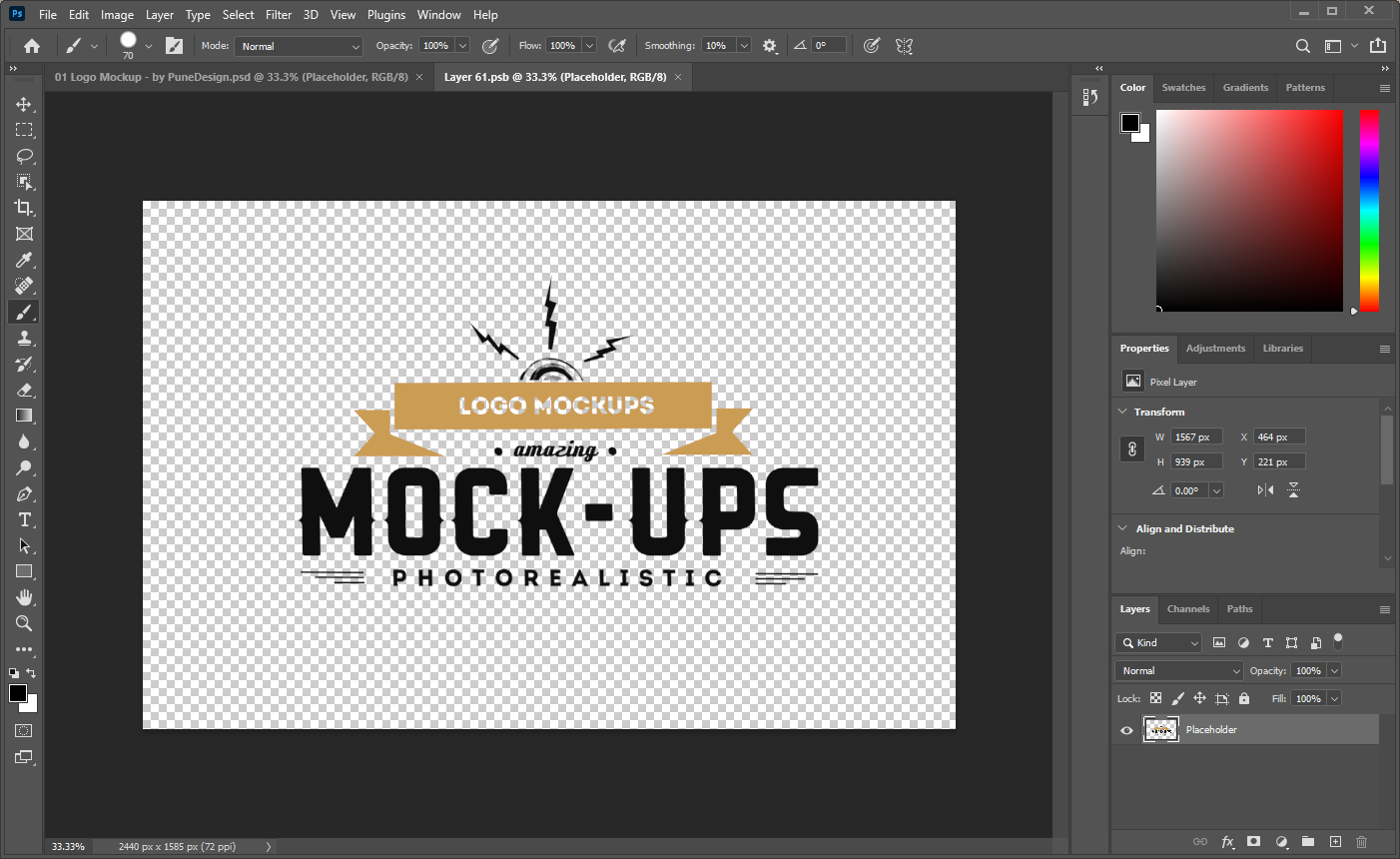
To locate the layer with the Smart Object, we're going to pay attending to the Layers card at the bottom-right of the screen. It will be the layer that is labeled with something like "placeholder," "add your pattern here," "change this layer," or some other indication that this is the layer to identify your pattern on.

As a side note, your Smart Object layer may exist hidden in 1 of the collapsible sub menus, and then make certain to look through in that location if yous can't find it.
Only double-click on the thumbnail preview of the Smart Object layer to activate it. It should open in a separate tab, with the placeholder design visible in its raw form.

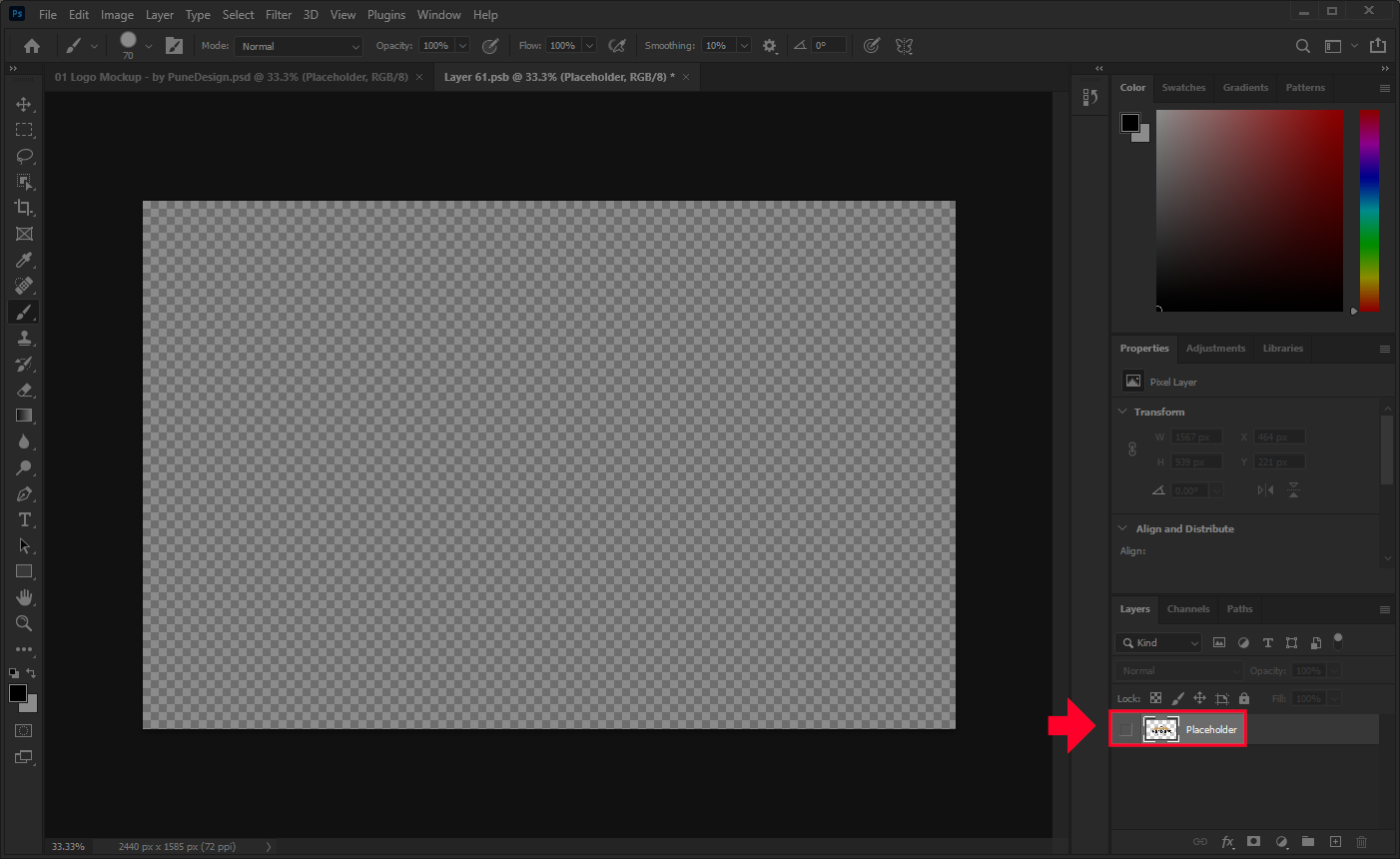
Next, nosotros accept to get rid of the placeholder pattern. To do that, click the eyeball icon next to the layer to turn off its visibility.

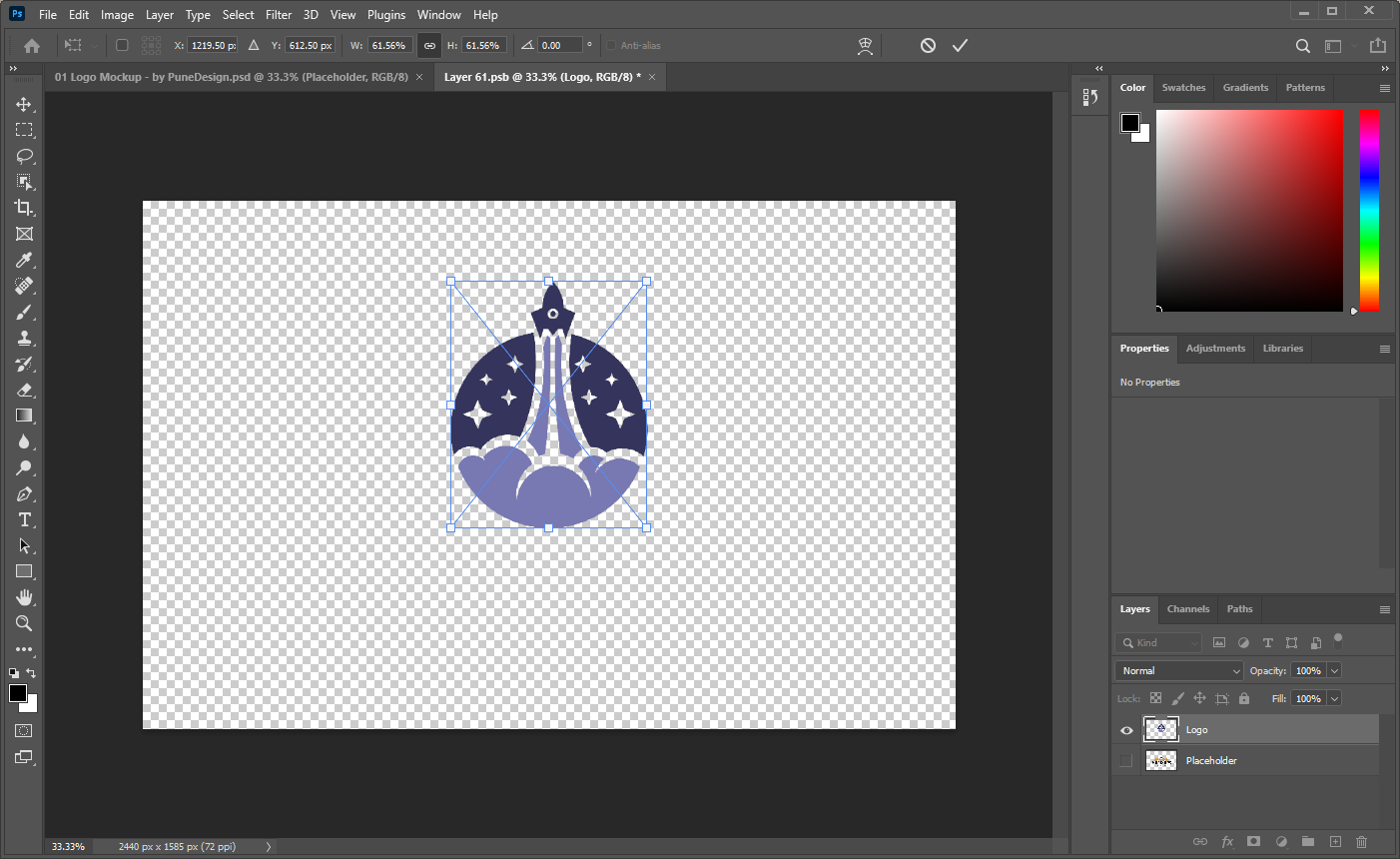
Now nosotros're going to import our ain blueprint. To do this, open up the folder where your design is located, so click and drag it onto your canvas. Scale and position your pattern every bit needed, then once you are happy with its size and placement, go ahead and press Enter on your keyboard to identify information technology.

It is recommended that you import either a PNG or JPG file. Or y'all could simple import some other Photoshop file that you may accept been working on.
In one case your design is in place, navigate to File > Save to apply it to the template design. Don't worry about this overwriting your template! You're merely saving the Smart Object layer; non the actual template file.
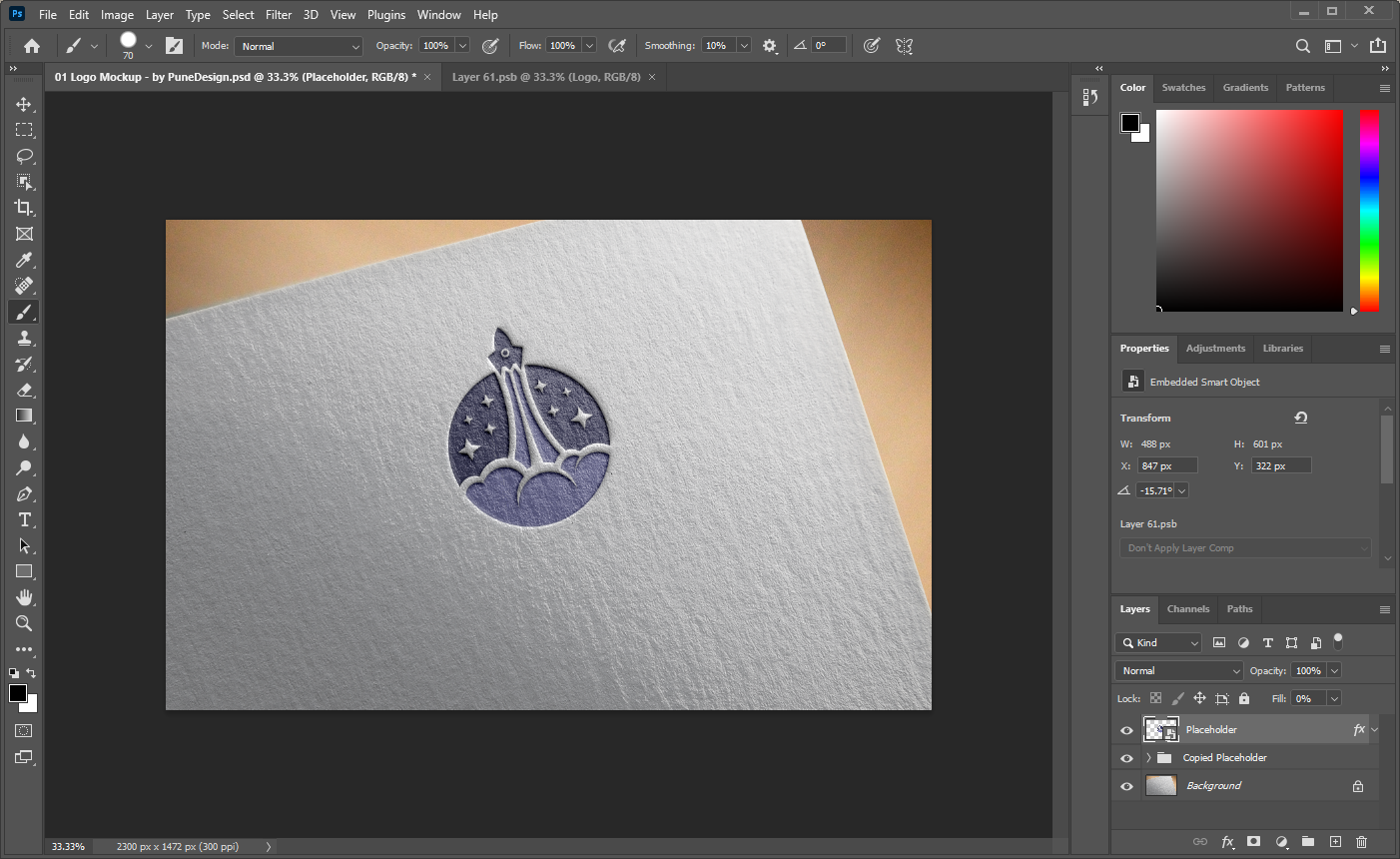
After you lot've hitting salvage, navigate dorsum to the original template tab (tabs are located towards the top of the screen) to see how your blueprint looks one time applied to the mockup template.

One of the benefits of working with Smart Objects is that none of this is set in stone. You can get back to the Smart Objects layer and suit the blueprint further if you'd like.
If you're satisfied with the result then you tin can motion on to the next step.
Step three: Save and export your piece of work
Now that your pattern has been applied to the mockup template, information technology'south time to salve and export our work.
Get-go, it is recommended that y'all save an editable copy of your mockup template then you can go dorsum and make changes after on if need exist. To do this, simply navigate to File > Salvage Every bit and choose a place on your difficult drive to save the file. Make sure to use the .psd file extension.
Next, you can save your mockup as a usable paradigm in either .png or .jpg format. If your mockup contains a transparent background that you lot'd similar to retain and so you'll accept to choose .png considering the .jpg format does non support transparency.
Much like we did for saving the editable copy, nosotros can save the usable re-create past navigating to File > Salve As and choosing a location to salve it to.
How To Edit Mockup Templates WITHOUT Photoshop
Now that you lot know how to edit mockups with Photoshop, let's talk a little bit about what your options are if y'all don't have access to Photoshop!
You lot may exist nether the impression that something like GIMP or Krita — two of the largest free alternatives to Photoshop — would have the power to work with mockup templates; specially considering that they can open up PSD files. However, neither of these applications tin can edit mockup templates considering unfortunately, neither has the ability to work with Smart Objects.
To edit mockup templates without Photoshop, you will need an alternative that has the power to work with Smart Objects. The only free awarding I know of that fits this criteria would be Photopea.

Photopea is a gratuitous alternative to Photoshop that looks, feels, and functions exactly similar Photoshop. It includes the Smart Objects feature, and best of all, information technology'southward spider web-based! This means that yous don't need to download anything to use it. Only navigate to the Photopea website and yous volition exist greeted with a free alternative correct within your browser.
Since the two are nearly identical, mockup templates are edited using the same procedure that was used for Photoshop. A while back I made a tutorial on using Photopea to edit PSD mockups without Photoshop if you'd similar instructions to follow.
Conclusion
Mockup templates are a powerful tool to keep in your arsenal as a designer, and they're as well a great investment if y'all're willing to shell out a little extra for premium templates. Knowing how to edit mockup templates with Photoshop (and without Photoshop) can help you draw your blueprint work in the best lite possible past giving information technology some real world context. Just make sure to use them as intended and always give attribution if required.
If whatever part of this tutorial was unclear — or if you have any questions, comments, or concerns — just go out a annotate beneath.

Become A Master of Adobe Illustrator!
Want to acquire more well-nigh how Adobe Illustrator works? Cheque out my Illustrator Explainer Serial - a comprehensive collection of over 100 videos where I become over every tool, feature and function and explain what it is, how information technology works, and why it's useful.
Logos By Nick LLC is a participant in the Amazon Services LLC Assembly Program, an affiliate advertising program designed to provide a ways for sites to earn advertising fees by advertising and linking to Amazon.com. As an Amazon Acquaintance I earn from qualifying purchases. Read affiliate disclosure here.
Source: https://logosbynick.com/edit-mockups-with-photoshop/
Posted by: wellshasurseen.blogspot.com

0 Response to "How To Use Ps Animated Mockups Template"
Post a Comment